WFilter NGF上網(wǎng)行為管理系統(tǒng)支持“Logo修改器”擴(kuò)展插件,可以實(shí)現(xiàn)如下功能:
自定義產(chǎn)品名
自定義產(chǎn)品Logo圖標(biāo)
自定義網(wǎng)站鏈接
自定義界面皮膚
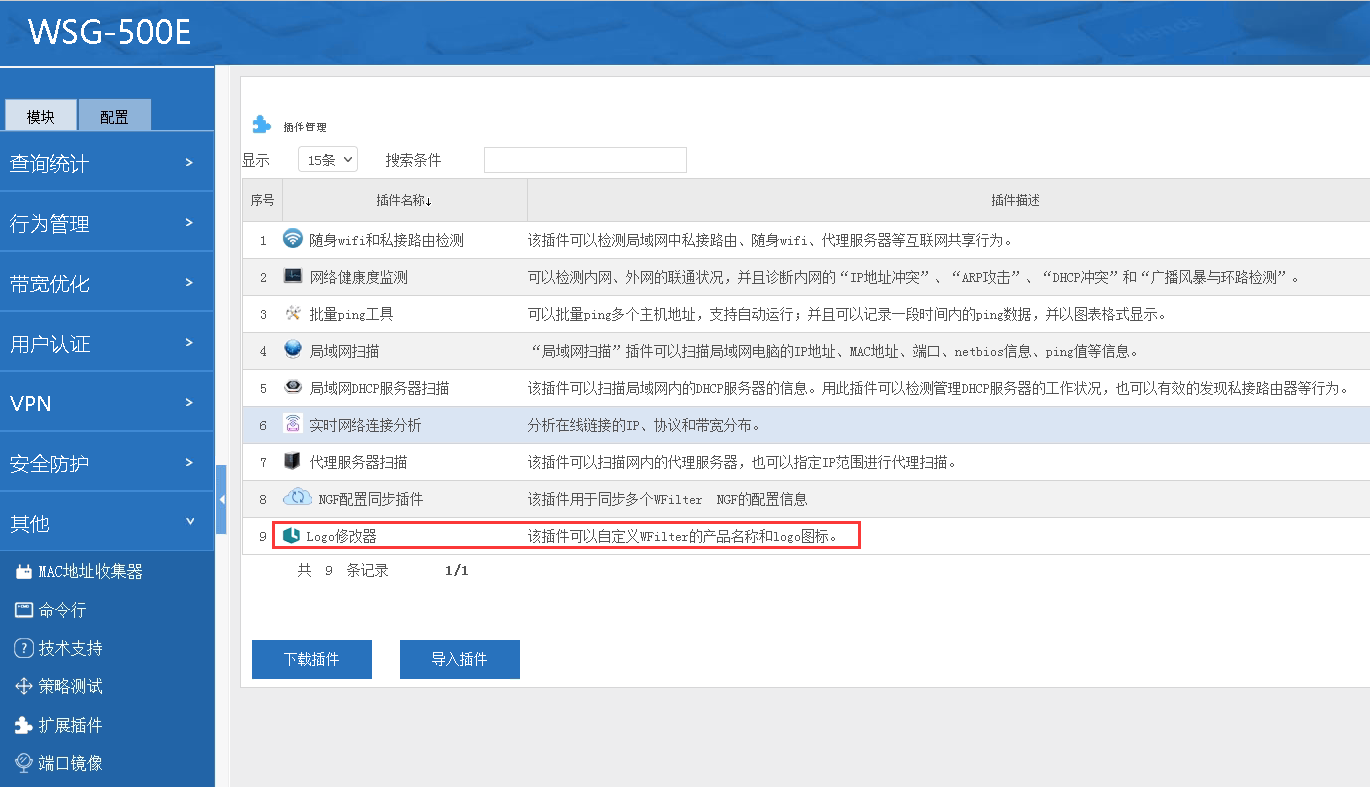
該“Logo修改器”擴(kuò)展插件的使用界面如下圖:


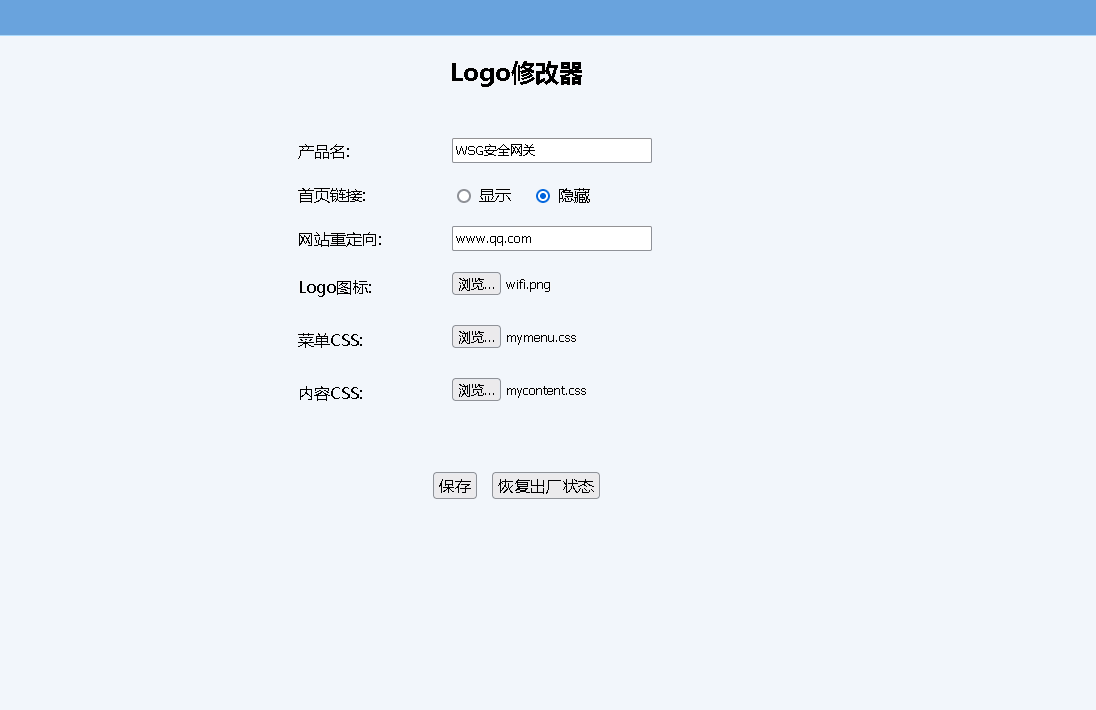
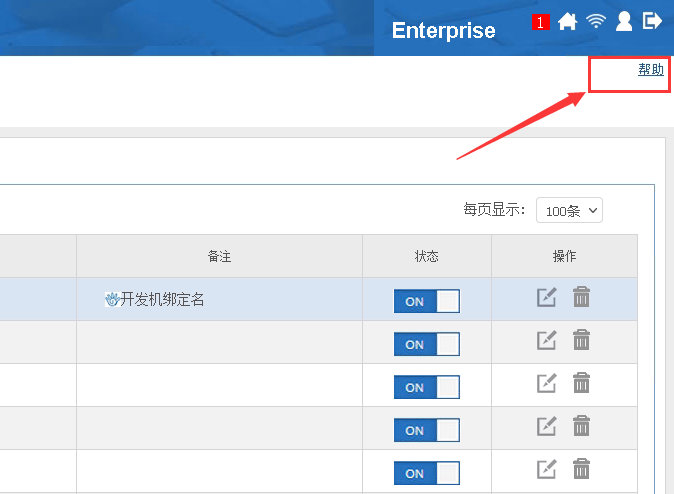
1. 利用該插件,可以自定義以下內(nèi)容:
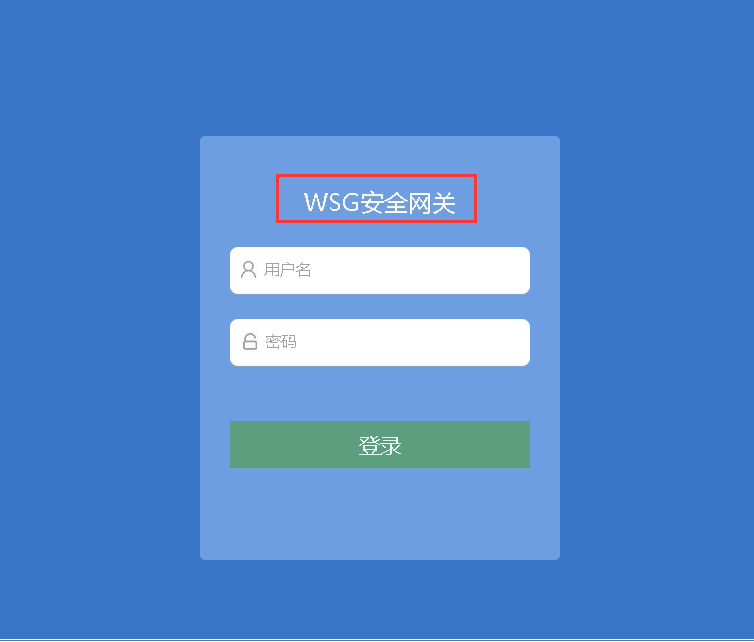
相關(guān)截圖如下:



2. 自定義WFilter的界面皮膚
“Logo修改器”擴(kuò)展插件允許用戶自定義上傳兩個(gè)css文件,分別是菜單css(定義登錄頁(yè)面,登錄后的框架,菜單樣式),內(nèi)容css(定義右側(cè)的頁(yè)面內(nèi)容樣式)。css的自定義涉及比較多的html+css開(kāi)發(fā)技術(shù),下面我用一個(gè)簡(jiǎn)單的示例來(lái)演示如果實(shí)現(xiàn)WFilter界面的自定義修改。本例中,我會(huì)用自定義css來(lái)替代頁(yè)面上部的背景圖片。
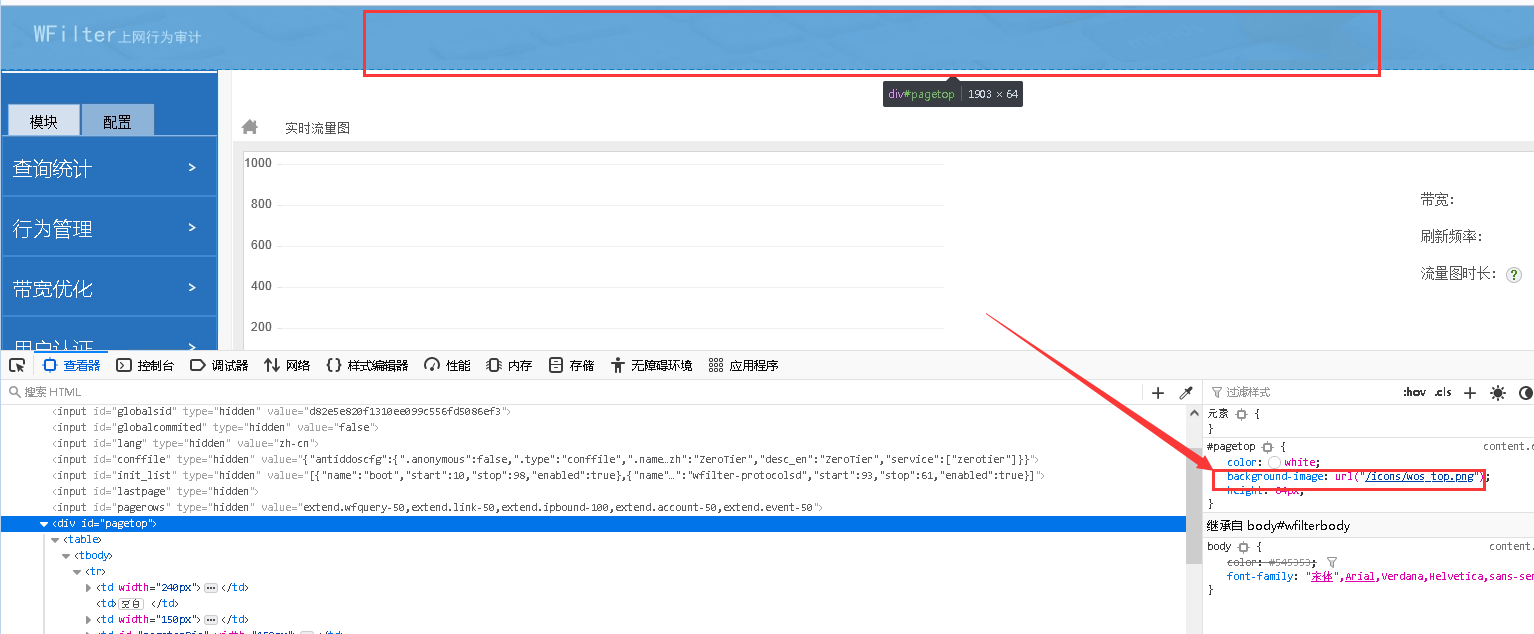
打開(kāi)界面后瀏覽器按F12,查看目標(biāo)頁(yè)面元素。可以看到頁(yè)面頭部的css中定義了一個(gè)pagetop的div,并且通過(guò)對(duì)pagetop設(shè)置css來(lái)定義了背景圖片background-image。

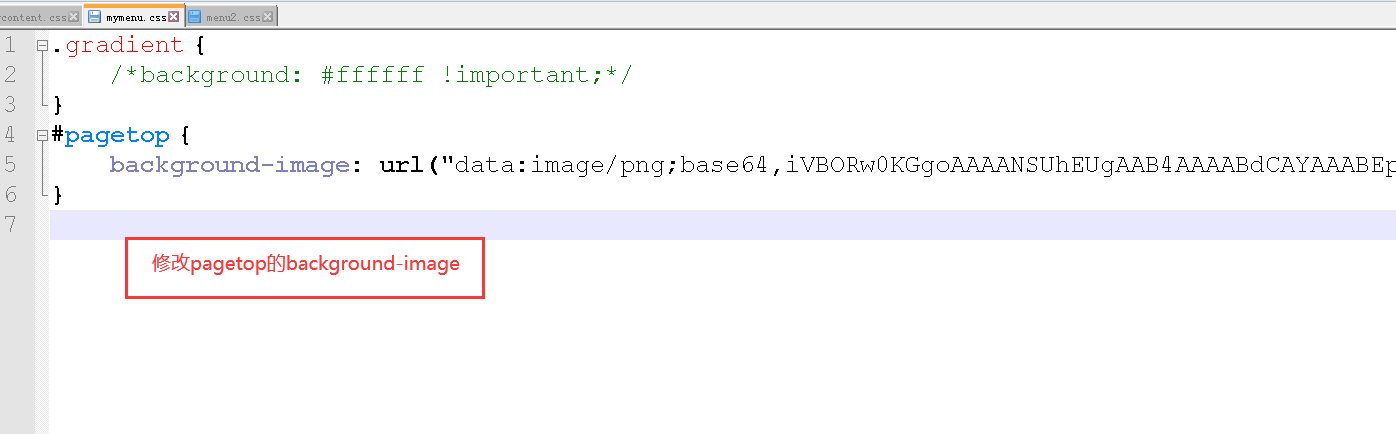
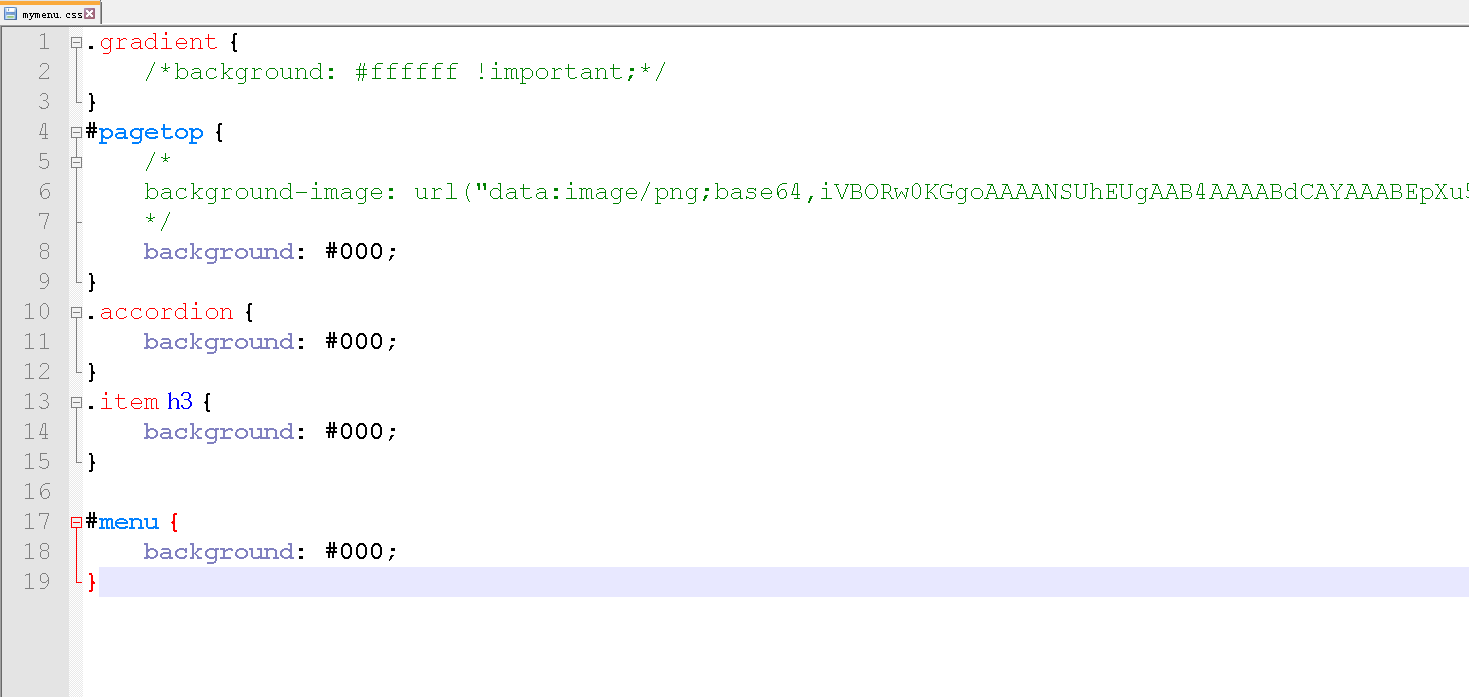
為了修改這個(gè)背景圖標(biāo),我們?cè)诒镜仉娔X上面編輯一個(gè)css文件,里面大概是這樣的內(nèi)容:
#pagetop {
background-image: url("data:image/png;base64,......"); /*用datauri的表示方式直接在css文件中引用圖片*./
}
如下圖:

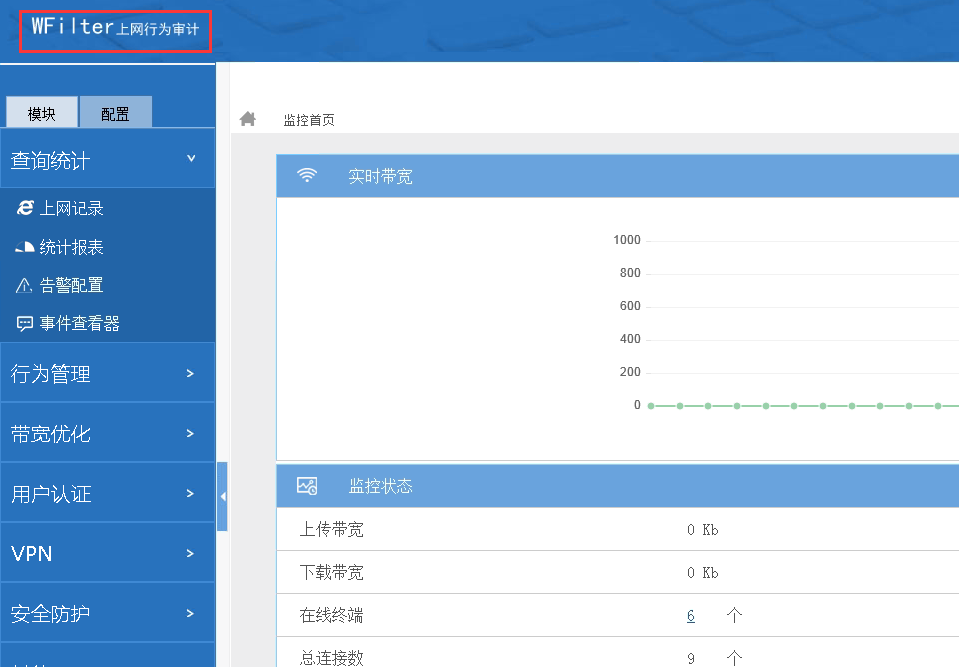
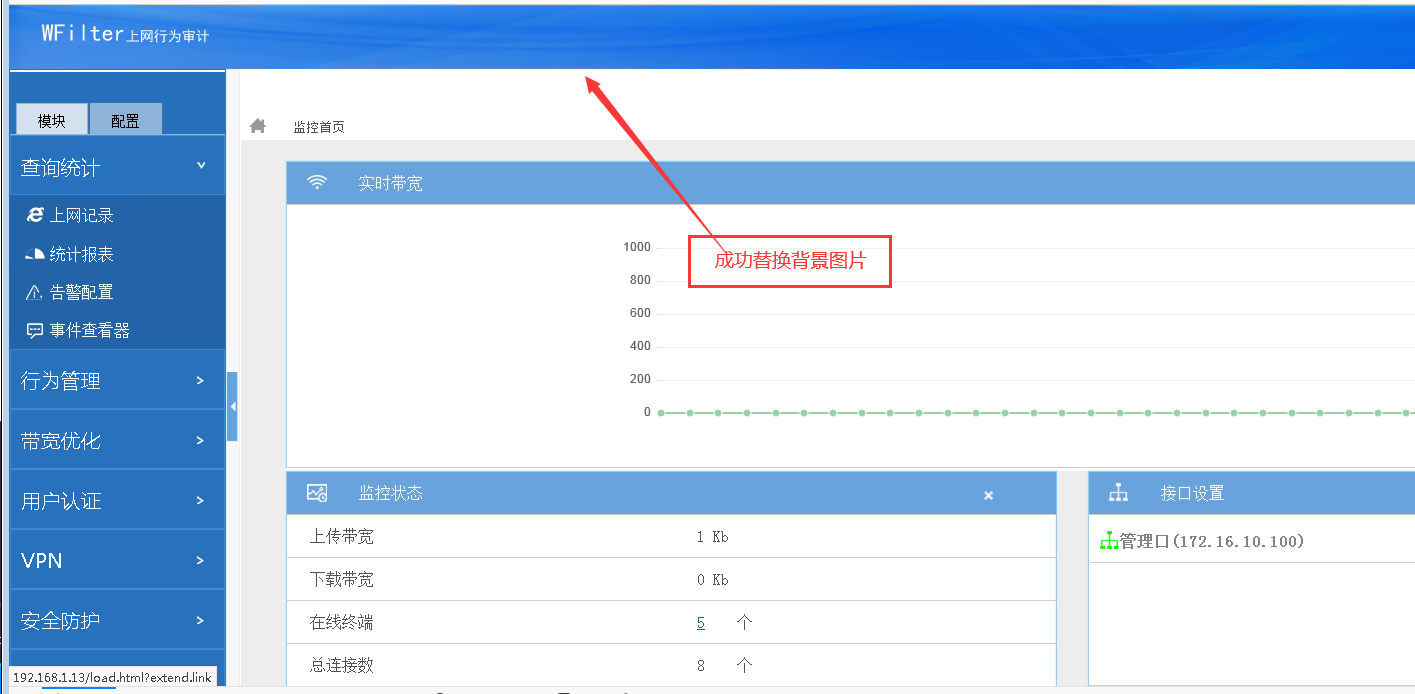
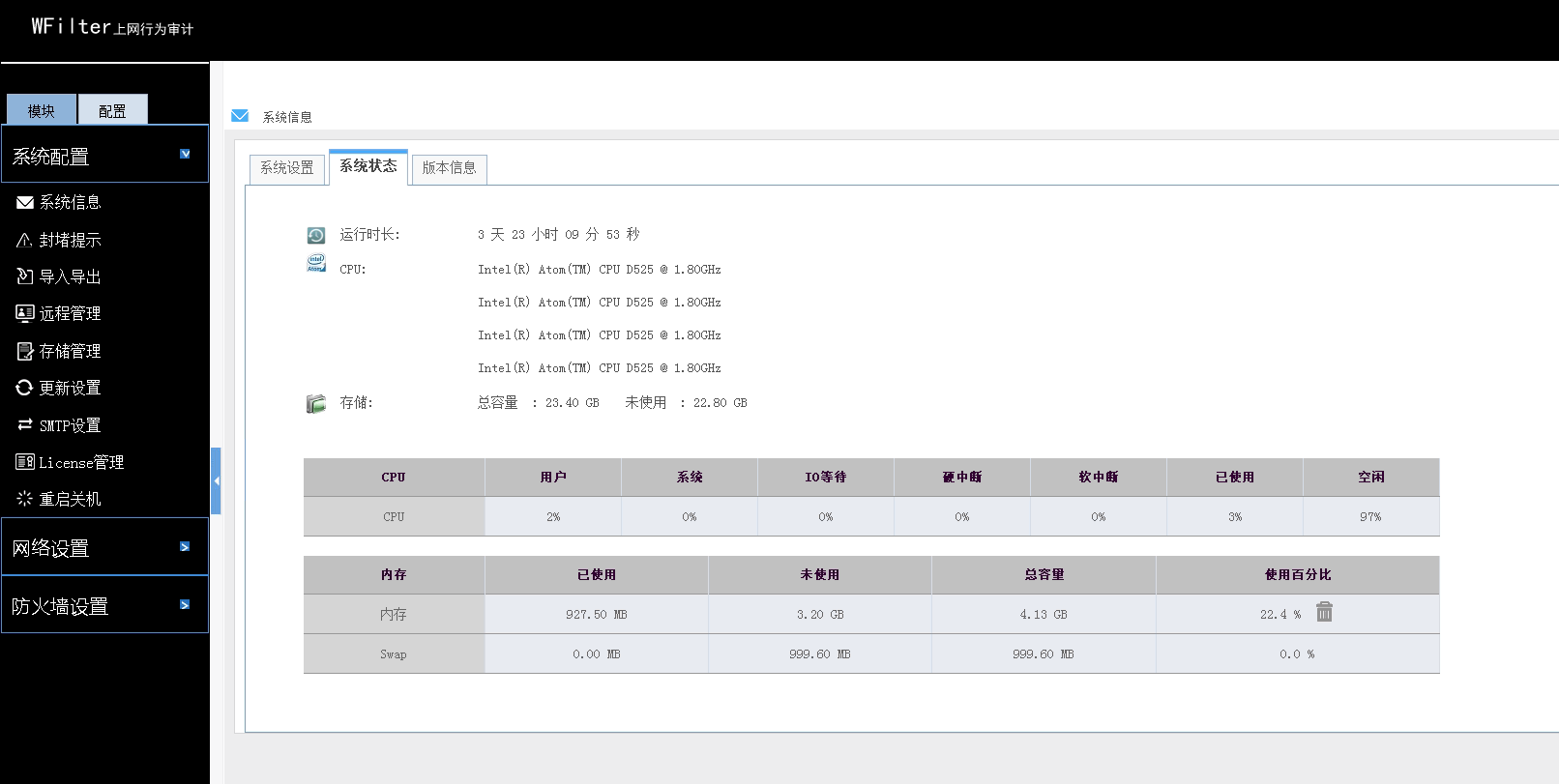
利用“Logo修改器”上傳這個(gè)自定義css文件,由于我們修改的是頁(yè)面框架,需要上傳到“菜單CSS“項(xiàng)目中。上傳后,重新登錄系統(tǒng),就可以看到最新的樣式修改了:

通過(guò)修改菜單和內(nèi)容的css,還可以實(shí)現(xiàn)更多的皮膚效果,如下圖:


利用上述方法,你就可以實(shí)現(xiàn)自定義WFilter的界面皮膚了,而且自定義的配置信息在系統(tǒng)升級(jí)后仍然可以保留,不會(huì)因?yàn)樯?jí)而丟失掉。
